しばらく
本業が忙しくなりそうなのでブログをお休みします。 7月以降に再開予定です。
marginとpadding
横並びの書き方を習得したいのですが、なかなか出来ません。
そんなわけで、今日は余白について勉強しました。
paddingは要素の内側の余白、marginは要素の外の余白らしいです。 家の外壁や庭に例えて説明している方がいて、とてもわかりやすいなぁと思いました。
ライティングのスキルアップも早くしなければ…。 日々勉強です。
毎日続けるという事
凝り性で完璧主義、というと「素晴らしい!」と言われることが多い気がします。確かに、そういう人が何か成し遂げられれば素晴らしいものが出来上がるのだと思います。
しかしそういう性質を持つ人が陥りがちなのが、完璧である事にこだわってなかなか前に進まない事です。私もそういう傾向があります。
「Done is better than perfect.」
これはFacebookの創設者、マーク・ザッカーバーグの言葉です。完璧である事よりも、終わらせることの方が良い、そんな意味になります。
私にこの言葉を教えてくれたのは英語の先生でした。洋書を読んで英語の勉強をするときのコツは、とにかく最後まで読む事で、完璧に読み取ろうとする必要はないんだ、という話の中で、この言葉を引用してくれました。
このブログも、その精神で続けていきたいと思っています!
おうち時間2021
今週のお題「おうち時間2021」
先週は期限を間違えてしまい、お題に沿ったブログを期間中に書けなかったのですが、今週は無事トライできました!
今週のお題は「おうち時間2021」
インドア派の時代
昨年から思っていました。本を読んだり映画を観たり、体を動かしたくなったら音楽を聴きながらストレッチをしたり…。インドア派の私にとって、ステイホーム…全く苦ではありません。
しかも、映画は配信サービスがあるし、本はAmazonが届けてくれるし。家から一歩も出ないで娯楽が楽しめる時代になりましたよね。
それでもやっぱり…
自ら望んで家にいるのと、家にいなくてはいけないのは違います。やっぱり外出しちゃいけないと思うと、外食が懐かしく思えてきたり…。
外に行くのなんて面倒だったはずなのに、何故か買い物に行きたくなったりもします。私でさえこうなのだから、アウトドア派の人ならもっとうずうずするのかなぁと思います。
好きなものをとことん
そんな時にストレス抱えずに過ごすには、好きなものをとことん追求するのが良いですね。
例えば、私はおうち時間は主に見たかった映画を片っ端から観て過ごしています。この一年でかねてから観たかった映画の多くを観ることができました。
何か新しい事を始める
資格を取ったり、勉強をするのもおうち時間を有意義に過ごす1つの方法です。私がブログを始めたのも、無意識でしたがそういう影響はあるのかも。
外国語の学習なんかも捗りそうですね。今の時代、オンライン会話も慣れてきましたし。
おうち時間2022
がやってこない事を心の底から願います。
webデザイン
昨日、ブログのデザイン設定をしたときにいじったCSSに興味が出たので、少し勉強してみました。
HTMLとCSSが合わさってWebページが出来ている事すら知らなかったので、基本のキから調べていたらブログを書く時間がなくなってしまいました笑
デザインを指示するのがCSS
文字に色を付けたり、配置を指定したり、そういうプログラムをつづってあるのがCSSだそうです。
この太字や斜体も、CSSが指定してくれてる…んでしょうね。マークダウンで書いてるので、イメージしづらいですが…。
コードの書き方を学ぶ
専門的なことはちんぷんかんですが、初歩の初歩くらい知っておこうかなと、プログラミングが学べるアプリをダウンロードしてみました。
小学生の学習用にもおすすめされてたので、これなら私でも理解できそうと思いトライしました!
まだHTMLとCSSのレッスンしかやってないのですが、なんと1時間くらいで仕組みはざっと理解できました!
しかもやってみると、なかなか楽しい。
演習もして覚える
Progateだけだと、演習が少なかったので、レッスンで学んだ事を応用できるように、開発ツールアプリもダウンロードしました。
iPhoneからHTML,CSSが書けて、なおかつプレビューが出来る無料アプリを探したら、こちらが見つかりました。
シンプルで使いやすいアプリでした。
今日の成果
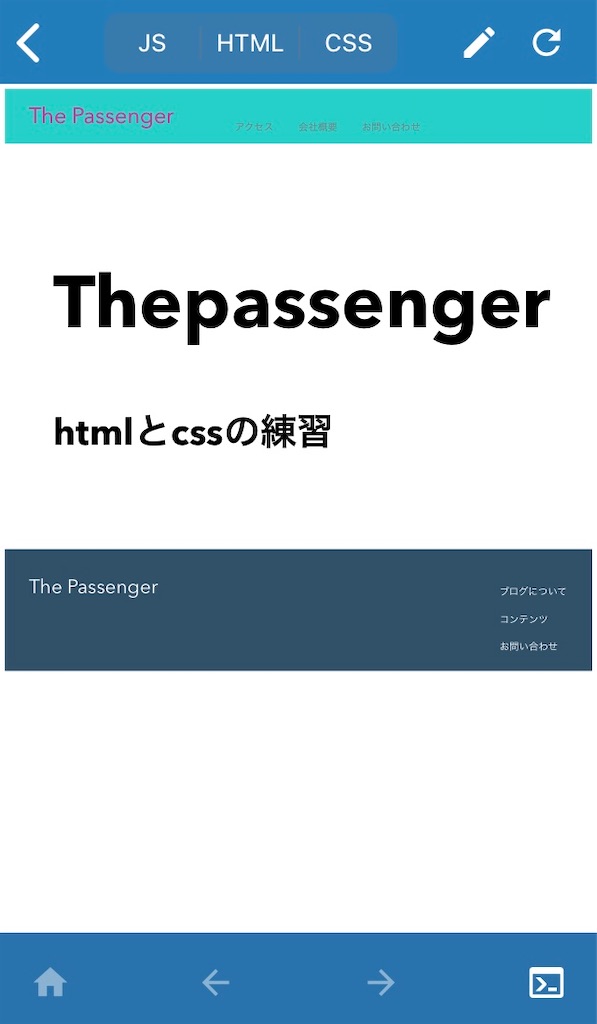
今日はレッスンに沿ってWebページを作る(その1)を課題にしてみました。
HTMLがこちら↓
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>thePassenger</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="header">
<div class="header-logo">The Passenger</div>
<div class="header-list">
<ul>
<li>アクセス</li>
<li>会社概要</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
<div class="main">
<div class="copy-container">
<h1>The<span>passenger</span></h1>
<h2>htmlとcssの練習</h2>
</div>
<div class="contents">
</div>
<div class="contact-form">
</div>
</div>
<div class="footer">
<div class="footer-logo">The Passenger</div>
<div class="footer-list">
<ul>
<li>ブログについて</li>
<li>コンテンツ</li>
<li>お問い合わせ</li>
</ul>
</div>
</div>
</html>
そして、CSSがこちら↓
body {
font-family:"Avenir Next";
}
li{
list-style:none;
}
.header {
color: #fff;
background-color:#26d0c9;
height:90px;
}
.header-logo {
color: #f10390;
font-size:36px;
float:left;
padding:20px 40px;
}
.header-list {
color: gray;
float:left;
}
.header-list li{
float:left;
padding:33px 20px;
}
.main {
padding:100px 80px;
}
.copy-container h1{
font-size:120px;
}
.copy-container h2{
font-size:60px;
}
.cooy-container span{
color: green;
}
.footer {
color: #fff;
background-color:#2f5167;
height:120px;
padding:40px;
}
.footer-logo {
font-size:32px;
float:left;
}
.footer-list {
float:right;
}
.footer-list li{
padding-bottom:20px;
}
これを先程のアプリ、JSAnywhereで実行すると…
じゃじゃん!こんな感じになります!

初歩の初歩でも自分で出来ると感動
アプリのレッスン見ながら作ったので、間違いもあるかもしれませんし、プログラミングを学んだ事がある人ならお茶の子さいさいな事なのだとは思います。
が、私、凄い感動してます!笑 初心者の私が1時間でこんなもの作れるなんて…画期的なシステムですね!
なにより、Progateの説明がわかりやすかったです!もっと色々出来るように勉強します!


